
Wenn Sie eine neue Website erstellen oder eine bestehende optimieren, ist das Erste, woran Sie arbeiten müssen, die URL-Struktur. URLs können von zwei Haupttypen sein: "absolut" und "relativ".
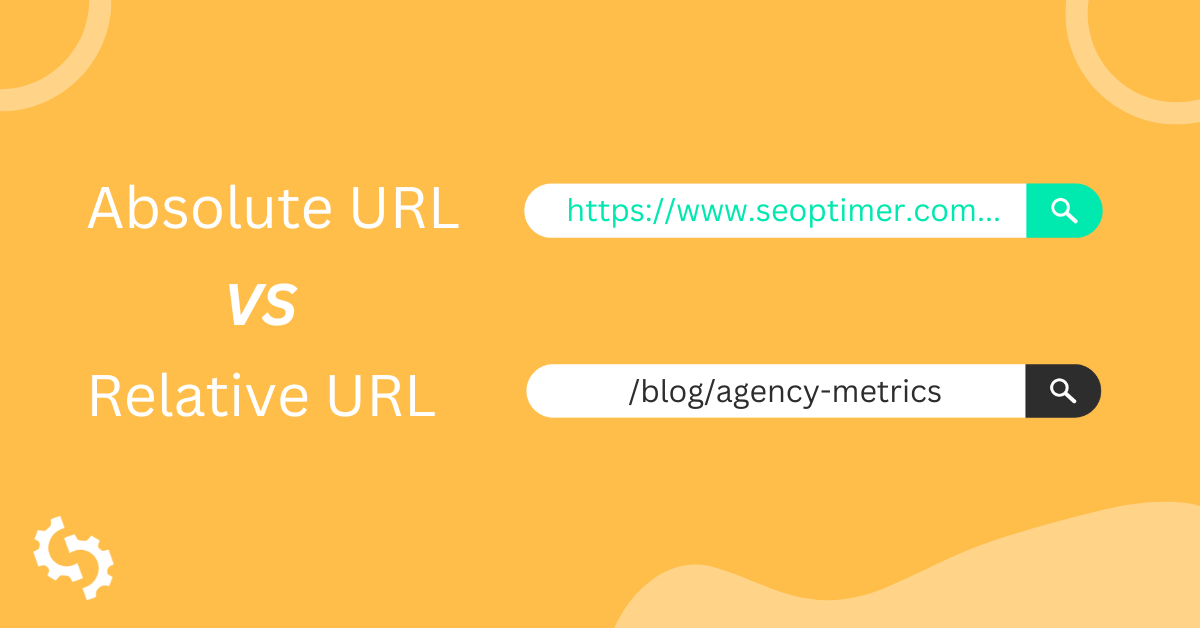
Aber was ist der Unterschied zwischen einer absoluten URL und einer relativen?
Die korrekte Wahl zwischen absoluter URL und relativer URL [reduziert] die [Chancen] auf [Fehler] im [Design] und [verbessert] die [Benutzererfahrung]. Absolute URLs [verhindern] doppelte [Inhalte] und [Web-Scraping], während relative URLs die [Seitengeschwindigkeit] [erhöhen].
Lassen Sie uns die Unterschiede zwischen diesen beiden Arten von URLs herausfinden und wann Sie jede von ihnen verwenden sollten.
Was ist eine "Absolute URL"?
Eine absolute URL ist eine vollständige Internetadresse, die die vollständige URL enthält, welche Folgendes umfasst:
- "Protokoll", wie HTTPS, das eine "sichere Verbindung" anzeigt
- Der "Domainname", wie www.seoptimer.com
- Der vollständige "Pfad" zu einer bestimmten "Seite" oder "Ressource", wie https://www.seoptimer.com/de/blog/agentur-metriken/"Abfrageparameter", wie ?id=56, die zusätzliche "Daten" an den "Server" liefern

Eine vollständige URL wird verwendet, um direkt auf eine Ressource zuzugreifen, ohne dass zusätzlicher [Kontext] erforderlich ist.
Was ist eine "Relative URL"?
Eine relative URL ist eine teilweise Internetadresse, die den Pfad zu einer Ressource relativ zur aktuellen Seite oder Domain angibt. Sie umfasst:
- Pfad zu einer bestimmten Seite wie /blog/agency-metrics/
- Optionale Abfrageparameter ?id=899
- Im Gegensatz zu einer absoluten URL verlässt sich eine relative URL auf den aktuellen Kontext (wie die Basisdomain), um die vollständige Adresse aufzulösen. Sie wird innerhalb derselben Website zur Navigation verwendet, ohne die vollständige URL angeben zu müssen.

Unterschied zwischen einer "absoluten URL" und einer "relativen URL"
Eine absolute URL kann von jeder Website oder jedem Standort aus verwendet werden, da sie die vollständige Adresse einer Ressource enthält. Daher ist sie universell zugänglich, unabhängig davon, wo die URL referenziert wird.
Eine relative URL hingegen kann nur innerhalb derselben Website oder Domain verwendet werden. Sie sind innerhalb derselben Website [einfacher] zu verwalten.
Außerdem müssen relative URLs nicht aktualisiert werden, wenn sich die Domain ändert. Im Gegensatz dazu müssen absolute URLs aktualisiert werden, wenn sich die Domain oder das Protokoll ändert. Daher erhöht es den [Wartungsaufwand], insbesondere für große [Websites].
Absolute URL vs Relative URL: Welche Sollten Sie Verwenden?
Absolute URLs sind am besten geeignet, um auf Ressourcen über verschiedene Domains hinweg zu verlinken. Sie bieten eine vollständige Webadresse, die dazu beiträgt, potenzielle Linkfehler zu beseitigen und sicherzustellen, dass Benutzer und Suchmaschinen das beabsichtigte Ziel leicht finden können.
Zum Beispiel, wenn Sie von einem Blogbeitrag zu einem externen Link verlinken, sollten Sie immer eine "absolute URL" verwenden, wenn Sie den Link hinzufügen.
Im Gegensatz dazu sind relative URLs anpassungsfähiger, da sie Links basierend auf dem Standort des aktuellen Dokuments erstellen. Dies macht die Verwaltung von Links innerhalb derselben Website [einfacher].
Wenn Sie Inhalte "verschieben" oder Ihre Domain ändern müssen, müssen Sie nur die relativen Pfade anpassen, anstatt die gesamte URL. Diese "Flexibilität" kann "Zeit sparen" und die Wahrscheinlichkeit von "defekten Links" während "Website-Updates" verringern.
Daher sollte Ihre Wahl widerspiegeln, was Sie erreichen möchten. Verwenden Sie absolute URLs für "Klarheit" und "Linkoptimierung", und entscheiden Sie sich für relative URLs für die "einfache Verwaltung" innerhalb Ihrer Website.
Vorteile von "Absolute URL"
Hier sind die wichtigsten Vorteile von absoluten URLs:
Verbessert die interne Verlinkung
Absolute URLs enthalten den vollständigen Domainnamen, wie (https://seoptimer.com/de/page.html).
Es stellt sicher, dass Hyperlinks konsistent über verschiedene Seiten, Subdomains oder Protokolle funktionieren.
Ein vollständiger URL-Pfad ist hilfreich, wenn Sie Ihre Website migrieren oder wenn sie von mehreren Standorten aus aufgerufen wird (z. B. [Syndikation], RSS-Feeds).
Beim Einrichten von Links auf Ihrer Website müssen Sie vorsichtig sein, wie Sie sie "codieren".
Falsche Implementierung von URL-Strukturen führt zur Erstellung einer Seite, die auf einer 404-Fehlerseite landet.

Sie sollten absolute URLs für externe Verlinkungen verwenden, da sie eine klare und vollständige Adresse [bieten]. Es [stellt] sicher, dass Benutzer und Suchmaschinen leicht verstehen können, wohin der Link [führt].
Reduziert die Chancen auf "gebrochene Links"
Durch die Verwendung von absoluten URLs für interne Links vermeiden Sie potenzielle Probleme, die durch relative URLs verursacht werden, die beim Verlinken von Unterverzeichnissen oder beim Ändern von URL-Strukturen [brechen] könnten.
Wenn sich die Ordnerstruktur einer Website ändert oder Inhalte in andere Verzeichnisse verschoben werden, können relative URLs "brechen", wenn sie sich auf die alte Struktur verlassen. Absolute URLs bleiben intakt, da sie direkt auf die Ressource verweisen und so "gebrochene" Links während Updates oder Migrationen reduzieren.
Als Ergebnis funktionieren absolute URLs konsistent, unabhängig davon, ob auf eine Seite aus einem anderen Verzeichnis, einer Subdomain oder sogar durch "Content-Syndication" zugegriffen wird, und stellen sicher, dass der Link zur richtigen Stelle führt.
Hilft bei besserer Indexierung
Wenn Sie absolute URLs in internen Links verwenden, können Suchmaschinen wie Google die Struktur und Hierarchie Ihrer Website richtig erkennen.
Eine klare URL-Struktur hilft, die Link-Effizienz effektiver auf Ihrer Website zu verteilen. Infolgedessen können Seiten, die über absolute URLs verlinkt sind, mehr Autorität gewinnen, was ihre Sichtbarkeit in den Suchergebnissen verbessert.
Außerdem bieten absolute URLs für Websites mit mehreren Subdomains oder Plattformen (wie einem Blog oder einem Geschäft) "Konsistenz", indem sie sicherstellen, dass Suchmaschinen Seiten über diese Subdomains hinweg als Teil derselben Website behandeln.
Dies hilft, "Indexierungsprobleme" zu vermeiden, bei denen die Suchmaschine Inhalte von verschiedenen Subdomains als separate Einheiten betrachten könnte, was die "Autorität" und den "SEO-Wert" fragmentieren könnte.
Minimiert die Chancen auf "doppelten Inhalt"
Die Verwendung von absoluten URLs stellt sicher, dass Suchmaschinen konsistente Pfade zu Seiten sehen, wodurch die Wahrscheinlichkeit verringert wird, dass doppelte Seiten mit leicht unterschiedlichen URLs indiziert werden, was den SEO-Wert [verwässern] und die [Rankings] beeinträchtigen könnte.
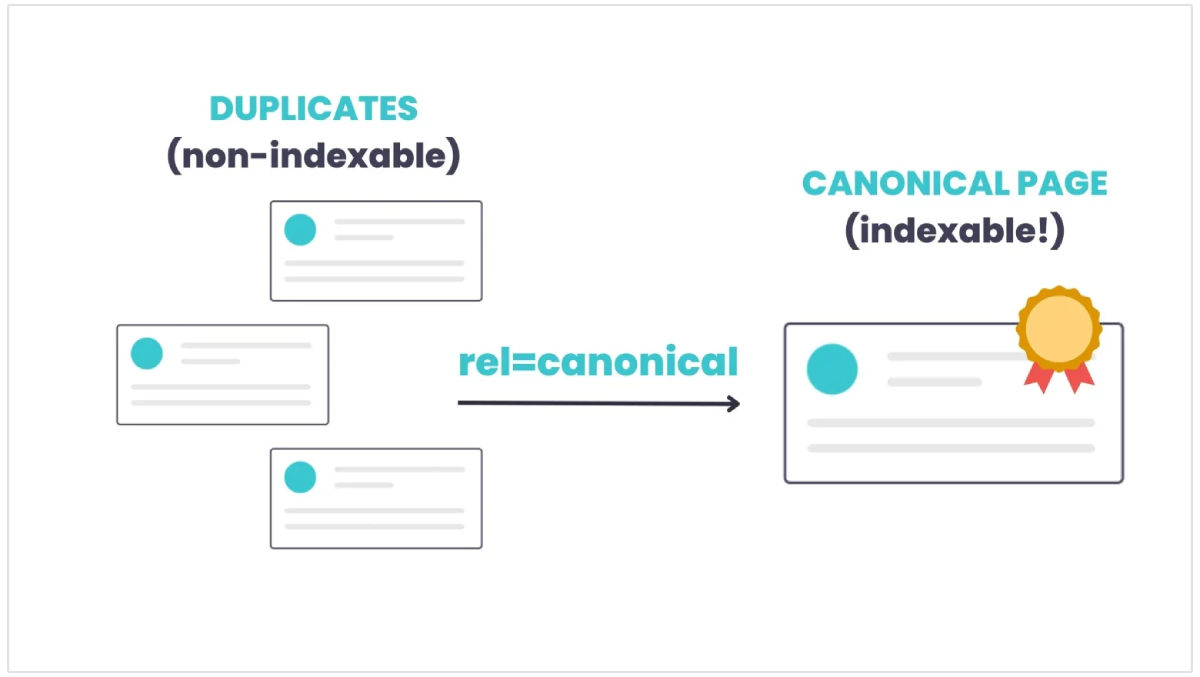
Außerdem sind absolute URLs nützlich für das Setzen von kanonischen Tags, die Suchmaschinen über die primäre Version einer Seite informieren und somit das Risiko von doppeltem Inhalt über verschiedene Versionen von URLs (z. B. mit oder ohne www) verringern.

Absolute URLs sind einzigartig und spezifisch, sodass man denselben Inhalt nicht mit zwei völlig unterschiedlichen URLs erhalten kann.
Das Vermeiden von "doppeltem Inhalt" verbessert die "Benutzererfahrung", indem sichergestellt wird, dass Besucher den richtigen Inhalt erreichen, während die "SEO-Leistung" der Website verbessert wird.
Suchmaschinen können Seiten effizient indizieren und bewerten, indem sie einzigartige, autoritative URLs nutzen.
Hilft bei der Fehlersuche
Im Bereich der Webentwicklung und -wartung vereinfachen absolute URLs die Fehlersuche und Debugging-Prozesse. Wenn ein Link "gebrochen" ist, ermöglicht die vollständige URL Entwicklern, Probleme im Zusammenhang mit "Routing", Serverkonfigurationen oder der Verfügbarkeit von Ressourcen leicht zu identifizieren.
Zum Beispiel, wenn ein Entwickler feststellt, dass https://www.example.com/products/item1 einen 404-Fehler zurückgibt, kann er direkt die Serverprotokolle oder die Routing-Konfiguration für diesen spezifischen Pfad analysieren.
Schnelleres "Problem-solving" optimiert den "debugging process" und verbessert die allgemeine "site reliability".
Verhindert einfaches Klonen Ihrer Website
Cyberkriminelle verwenden geklonte Websites, um die Kunden eines Unternehmens zu täuschen. Kriminelle verwenden "Scraping-Tools", um nach dem Inhalt einer Website zu suchen und ihn zu imitieren, um Klone zu erstellen.
Wenn eine Website absolute URLs verwendet, enthält jeder Link zu Bildern, Skripten, Stylesheets und internen Seiten einen vollständigen Pfad zur Ressource, beginnend mit dem Domainnamen.
Absolute URLs machen es "schwierig" für Kloner, Dateien zu kopieren und sie auf eine andere Domain zu setzen, weil die kopierte Version immer noch mit den Ressourcen der ursprünglichen Domain verbunden wird.
Vorteile von relativen URLs
Hier sind die hauptsächlichen Vorteile der Verwendung von relativen URLs:
Verbessert die "Code"-Lesbarkeit
Relative URLs sind im Allgemeinen kürzer und sauberer als absolute URLs, was die "Lesbarkeit" in Ihrem Code verbessern kann.
Verbesserte Lesbarkeit ist vorteilhaft in großen Codebasen, wo zahlreiche Links vorhanden sind.
Verbessert die Seitengeschwindigkeit, um die "Benutzererfahrung" zu verbessern
Relative URLs sind kürzer als absolute URLs, was die Menge der von Browsern zu verarbeitenden Daten reduziert und zu schnelleren Ladezeiten führt.
Abgesehen von der Reduzierung der Gesamtgröße von HTML-Dateien optimieren "relative URLs" auch das Laden von "Assets" wie [Bildern], CSS und JavaScript.
Wenn eine Webseite schnell lädt, sind Benutzer weniger geneigt, sie aus [Frustration] zu verlassen. Wie wir wissen, führt eine verbesserte [Geschwindigkeit] zu höheren [Engagement-Raten] und niedrigeren [Absprungraten].
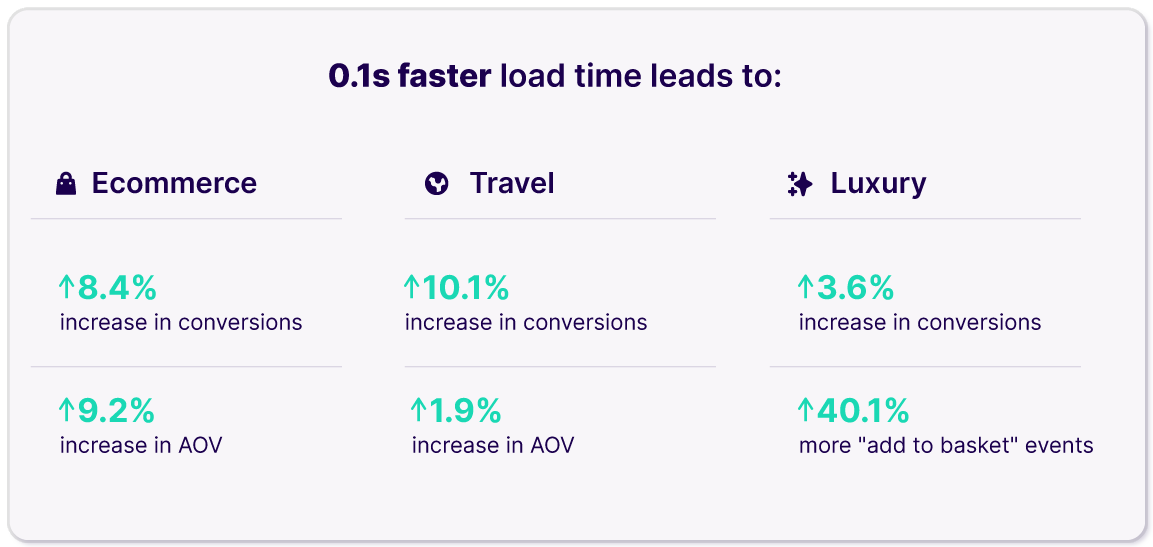
Neue Forschung von NitroPack zeigt, dass 50% mehr Besucher abspringen, wenn eine Seite in 3 Sekunden lädt, verglichen mit einer Ladezeit von 2 Sekunden. Die gleiche Forschung zeigt, dass eine erhöhte Seitenladegeschwindigkeit zu erheblichen Verbesserungen für Websites in den Bereichen "Reisen", "E-Commerce" und "Luxus" führte.

Um es klarzustellen, die Verwendung von relativen URLs auf Ihrer Website wird nicht zu großen Verbesserungen der Seitenladegeschwindigkeit führen. Allerdings sollten wir als Vermarkter und Geschäftsinhaber alles tun, um [marginale] Verbesserungen der [Leistung] zu erzielen.
Bietet Flexibilität in Entwicklungsumgebungen
Relative URLs sind während der Entwicklungsphase einer Website nützlich. Sie sind weniger komplex und einfacher zu aktualisieren, insbesondere bei Änderungen der "Site-Struktur" oder beim Verschieben von Inhalten innerhalb derselben Domain.
Entwickler können die Website problemlos auf verschiedenen Servern oder lokalen Umgebungen testen, ohne sich Gedanken über die absoluten URLs machen zu müssen, die auf die primäre Website verweisen.
Mit pfadbasierten URLs bleiben Links nur gültig, wenn der relative Pfad korrekt ist.
Die Flexibilität von "relativen Links" reduziert die Notwendigkeit für eine große Aktualisierung verschiedener Seiten, wodurch der Prozess zur Verwaltung von Links [einfach] wird.
Verbessert die "User Experience"
Für die interne Navigation können relative URLs ein [kohärenteres] Benutzererlebnis schaffen.
Wenn sich Benutzer durch Ihre Website bewegen, behalten relative URLs eine konsistente Struktur bei, wodurch sichergestellt wird, dass Navigationslinks kontextuell [relevant] bleiben.
"Kontextbewusstsein" [erhöht] die "Benutzerfreundlichkeit", indem es [den] "Benutzern" ermöglicht, die "Website" ohne Verwirrung zu durchsuchen, da "Links" sich dynamisch an ihren aktuellen Standort anpassen.
Fazit
Absolute URLs gewährleisten "Konsistenz" und verbessern "SEO". Sie verringern auch die Wahrscheinlichkeit von "defekten Links" und "doppelten Inhaltsproblemen".
Relative URLs verbessern die Lesbarkeit des Codes und erhöhen die Geschwindigkeit der Website.
Die Wahl zwischen relativen und absoluten URLs hängt von der Struktur des Inhalts Ihrer Website und davon ab, wie Sie Ihre SEO-Strategie verwalten möchten.
Die Verwendung einer Kombination aus beidem kann helfen, die "Website-Leistung" und "Funktionalität" [auszubalancieren].